ビヘイビアを紹介したところで、アニメーションをやってみましょう。
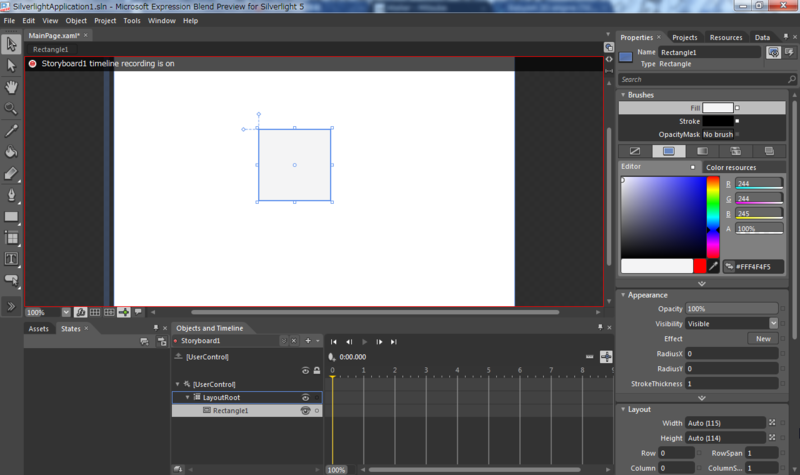
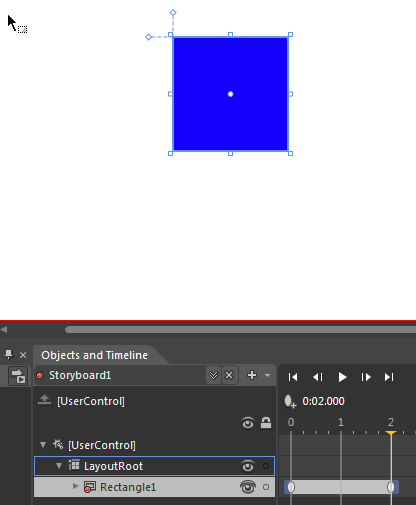
まずは、Rectangleを置いてみます。

今回はこのRectangleにアニメをつけてみます。
アニメを付けたいコントロールには名前が付いている必要があります。
なので、オブジェクトパネルの[Rectangle]をダブルクリックして、Rectangle1としました。

ちなみに、自分でつけなくても、アニメを付ければ勝手に付けてくれます。
SilverlightやWPFではアニメーションのことをStoryboardといいます。
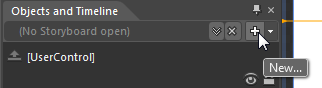
このボタンをクリックして新規にStoryboardを作成します。

これでは見にくいので、上のメニューのWindows>Workspace>Animationを選択するか、F6キーを押してください。
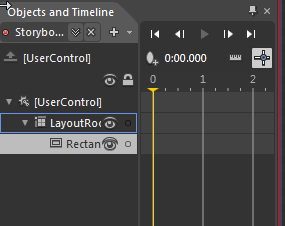
操作のしやすい画面になりました。

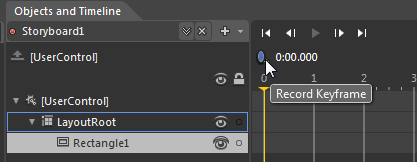
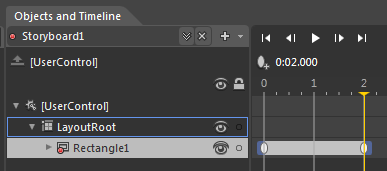
Rectangle1を選択して、Storyboardの0秒にキーを打ちましょう。
クリックすると

こんなふうにキーが打てます。

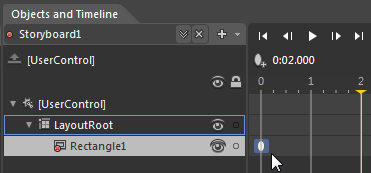
2秒のところにもキーを打ってみましょう。

すると、白い帯ができます。これがアニメーションされている間ということですね。

2秒のキーフレームのところで、Rectangle1の青色を変えてみましょう。

すると、白から青に変化しているのがわかりますね。再生ボタンでアニメが再生されます。

また、一度とじたStoryboarはここをクリックして、もう一度編集することができます。

Storyboardで出来るアニメーションはほとんどのプロパティを操作することができます。
たとえば、回転させてみたり、大きさを変えてみたり、z軸に回したり、エフェクトをつけたり、透明度をかけたりなどなど、いろいろ遊んでみましょう。