「Expression Blendで切ったGridってどうやって編集すんのよー!」と昨日、さおさんに言われたので方法を。
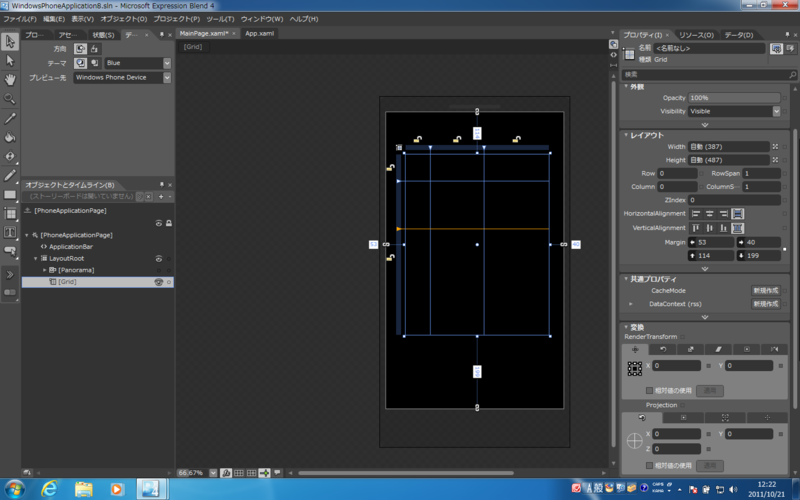
まず、Blendのデザイナ上で、Gridの枠の近くにマウスカーソルを持って行くと、黄色の線が出ます。
この状態でクリックすると、Grid.RowDefinitionsだったりGrid.ColumnDefinitionsが切れます。
いわゆるテーブルですね。

このとき、切ったGridの線をドラッグすると幅が変更できますし、クリックするとプロパティがさわれます。
こんな感じ。

「それはわかるけど、どうやって削除するのよーー!!」とさおさん。
Grid.RowDefinitionsとかGrid.ColumnDefinitionsはGridの子要素なので、それ自身を削除することはできません。
じゃあどこから削除するのかというと、
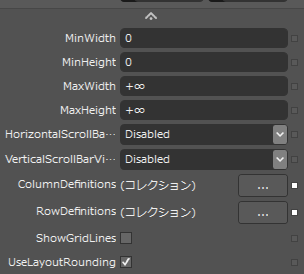
オブジェクトパネルからGridを選択して、プロパティパネルのレイアウトにある、RowDefinitionsあるいはColumnDefinitionsのコレクションを選択します。

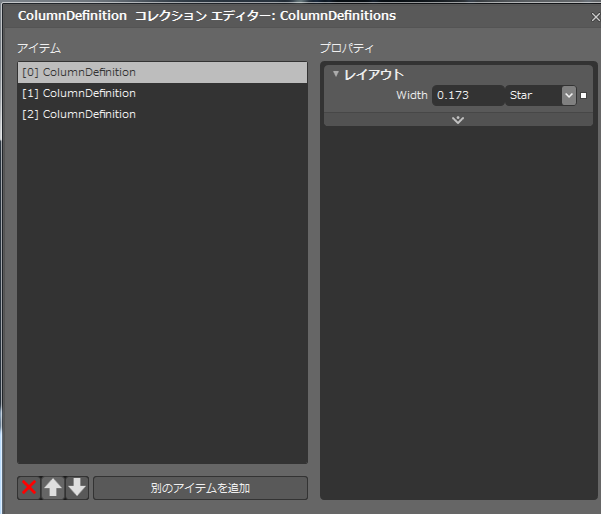
これをクリックしてやると、Definitionsかコレクションとしてパネルに表示され、
そこから先ほどと同じ、プロパティを変更することができます。
こんなかんじ。

ここから、削除したり変更したり入れ替えたりできます。
Blendのデザイナは優秀だけど、パネルはもっと優秀だと思っていて、両方合わせて使えないとBlendの旨みがありません。
とりあえずxamlが読めるんだったら、そこに書いてある項目をプロパティパネルから検索すると良いとおもいます。