こんなアニメーションです。
1.Expression BlendでWindows Phoneプロジェクトを作成します。
2.ContentPanel内にGridを作成し、Cardと名前を付けました。
3.さらにCardの中にGridを2つ重なるように作成し、BackとForwardと名付けます。
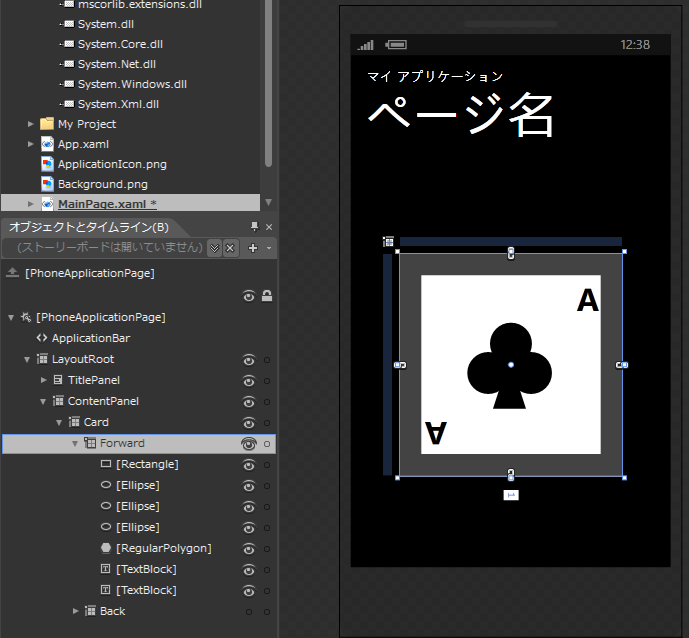
4.まずはカードオモテ面Forwardを作成します。

[カードオモテ面のForward]
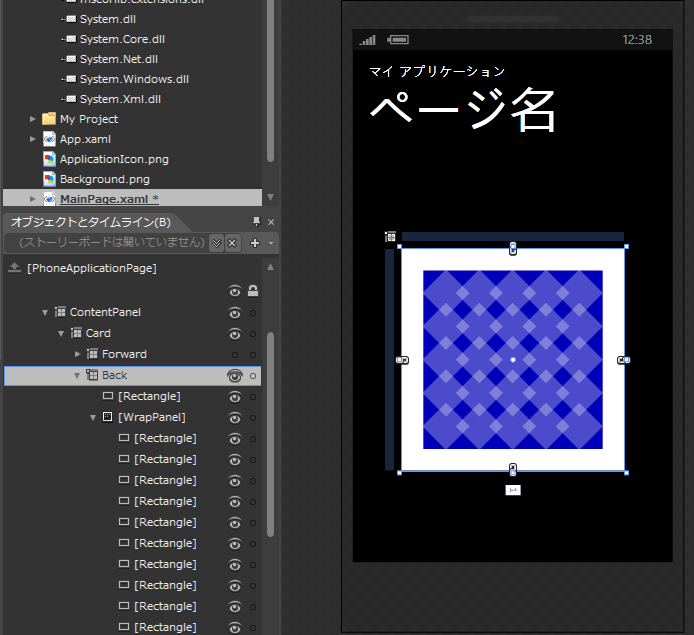
5.続いてカードウラ面Backを作成します。

[カードウラ面のBack]
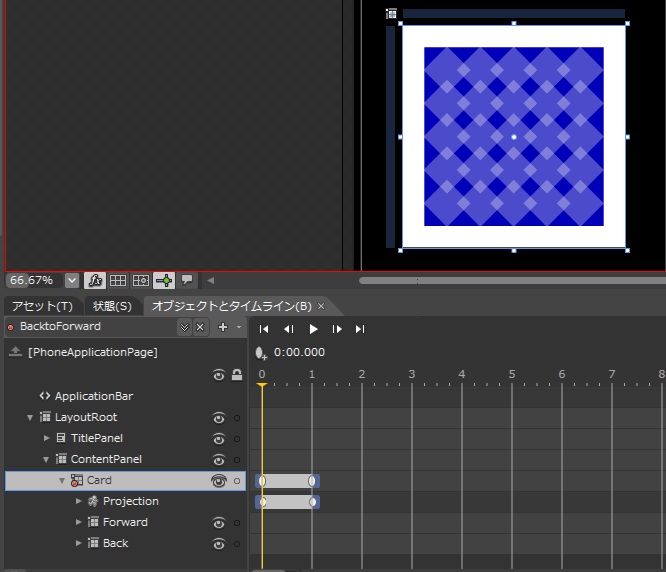
6.ウラからオモテへフリップするストーリーボードを作成します。ForwardtoBackと名付けました。はじめにCardの0秒にキーフレームを打ちます。

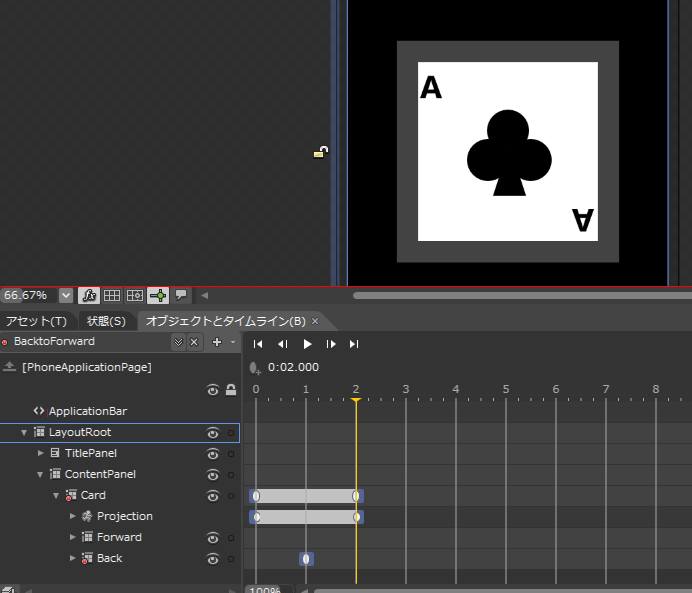
[Cardの0秒目にキーフレームを追加]
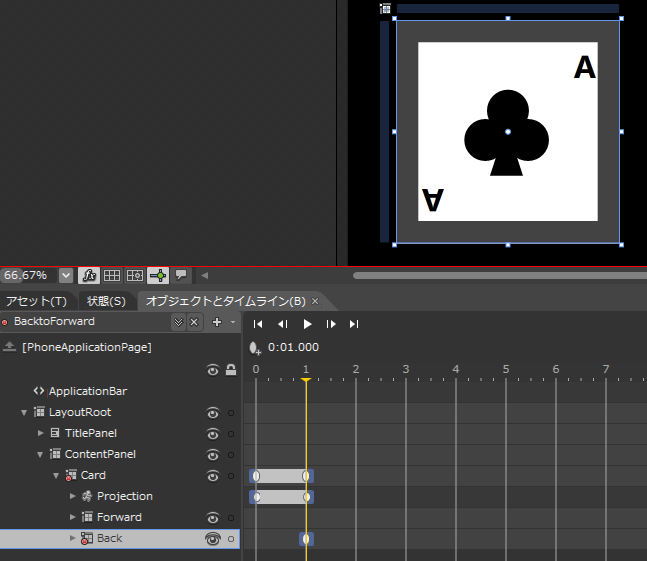
7.Backの1秒目にキーフレームを打ち、Z-indexを-1に設定します。すると1秒目にForwardが表示されるアニメーションができます。

[1秒目にBackのZ-indexを-1に設定]
8.続いてCardの2秒目にキーフレームを追加し、Y方向に180度回転させます。実行してみましょう。カードが反転すると同時にオモテ面が表示されます。

[2秒目のキーフレームにCardにRotationYを180に設定]
9.しかし、このままではForwardがY方向に反転しています。この問題を解消するには、まずForwardの1秒目にキーフレームを打ちます。

[Forwardの1秒目にキーフレームを追加]
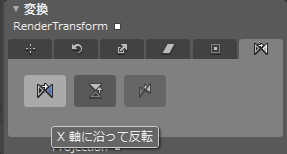
10.Forwardを選択した状態で、変換パネルからX軸に反転を行います。

[1秒目にForwardをX軸に沿って反転]
11.実行してみましょう。きちんとカードの表裏がアニメーションによって実現できます。