「ねぇねぇ、みつばたん。みつばたん普段素材どやってつくってんのー?あたしアプリつくりたいんだけど素材作るのに苦労しちゃってー。。。」
「ほむほむ、普段はillustratorつかってますよー」
「えーでもあたしそんなお高いのもってないー。なんかフリーでInkscapeっていうの見つけたんやけど、あれじゃだめー?」
「また、えらく懐かしいものを!」
はい、蜜葉もillustratorが手に入るまで、というか高校時代はどっぷりOSSを使ってコンテンツ制作をしていました。なのでInkscapeは昔だいぶ使ってたのです。Blendがなかった頃にはInkscapeでデザインしてPathの値をXAMLに直書きとかしてました。
Inkscapeとはillustratorとおなじく、ベクター形式のファイルを作るドローツールです。DTPのためのソフトウェアですね。OSSで開発されています。
ラスター形式の画像編集ソフトだとGimpが有名ですね。よくPhotoshopと比較されています。
今回はillustratorがない人のためにInkscapeで素材を(しかも簡単に!)作成して、それをExpression Blendで利用するまでをご紹介します。
まずはInkscapeをダウンロードします。exe形式のインストーラがあるのでそれでいいでしょう。
今回はver 0.48.2を利用しています。
http://inkscape.org/index.php?lang=ja

では、素材作成を試してみましょう。
1.Googleなどで適当に素材になりそうなファイルを探します。
WPアプリ開発でよく利用されるシルエット画像を探してみましょう。
この時、ライセンスに気をつけてください。クリエイティブ・コモンズとかあると嬉しいですね。
こんなJPEG画像を使ってみます。写真でもかまいませんが、シルエットがはっきりしてるものほどよいです。
でもってサイズも大きければ大きいほどよいです。

2.画像をペイントなどで必要な部分だけきりとります。これをすると後が楽です。
こんなかんじ。

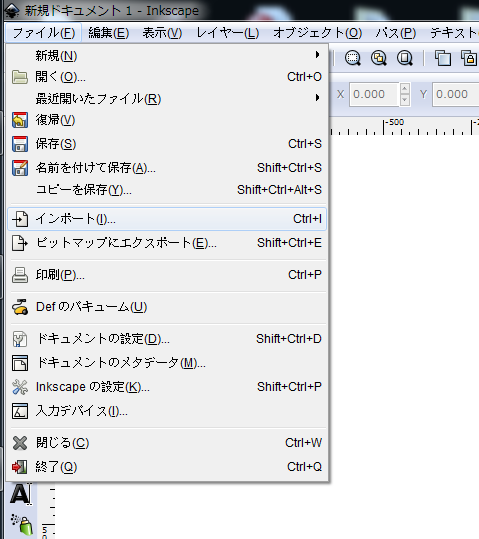
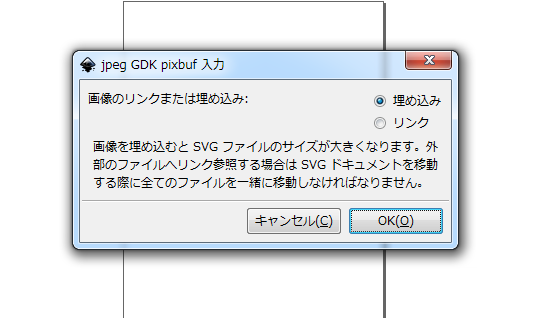
3.ここまで出来たら、Inkscapeを立ち上げます。さきほど作成した画像を”ファイル->インポート”からインポートします。

とりあえず埋め込みを選択します。

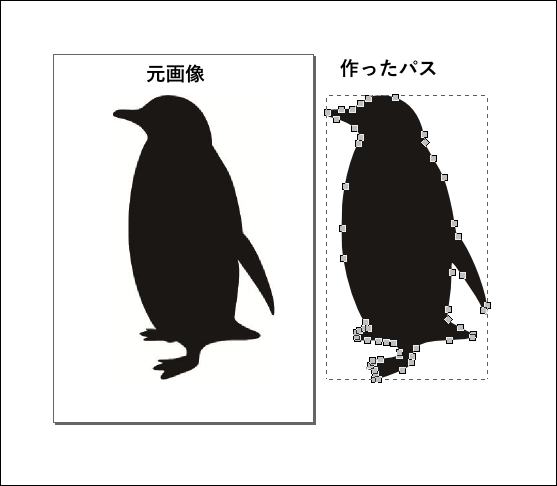
5.左のメニューバーから黒矢印をクリックし、画像を選択した状態で”パス->ビットマップをトレース”を選択。

6.プロパティを変えながらプレビューを更新し、うまく出来たらOKをクリックします。

7.作成したパス以外、すべて削除します。
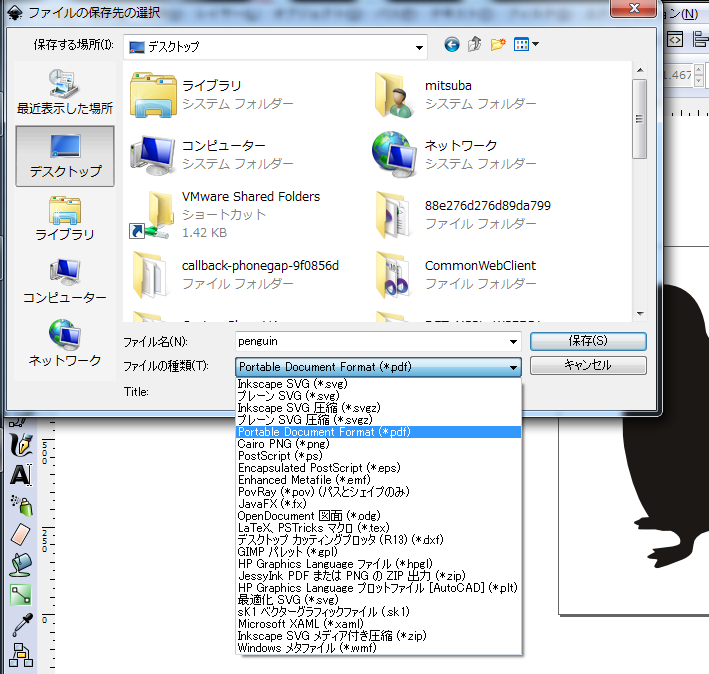
8.”ファイル->名前をつけて保存”から任意の名前でPDFで保存します。
ダイアログ中にXAMLとかありますが罠です。

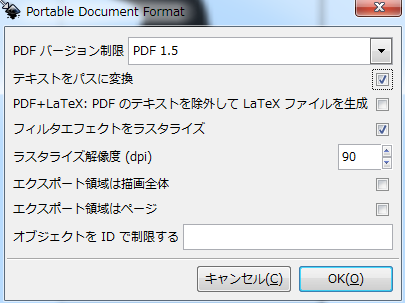
9.さらにダイアログが出るので、"テキストをパスに変換"にチェックをつけて保存します。(一応)

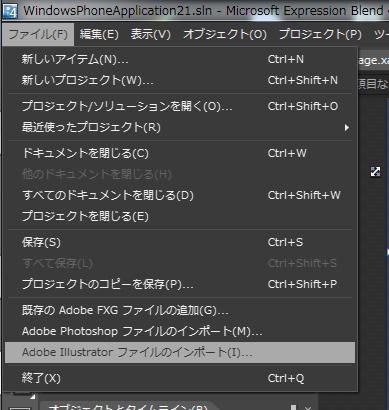
11.あとは前に紹介したように、ファイルからAIファイルをインポートします。

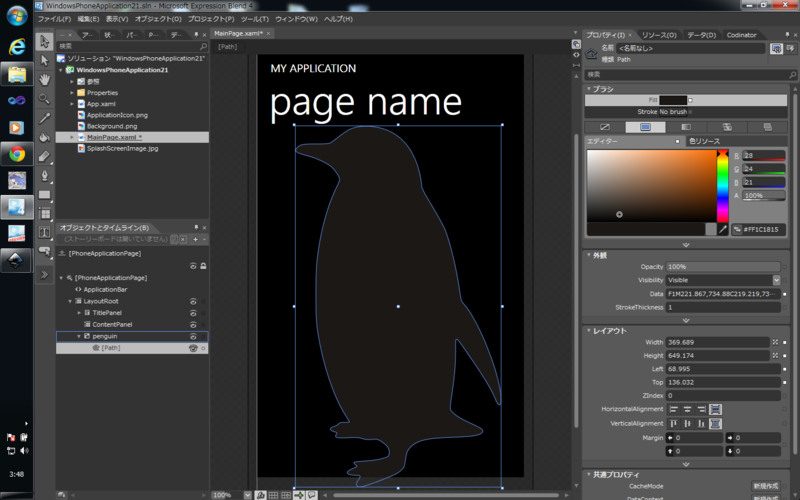
12.見事にInkscapeで作成したPathデータがBlendにインポートされました。
インポートするとCanvas->Pathの階層になります。

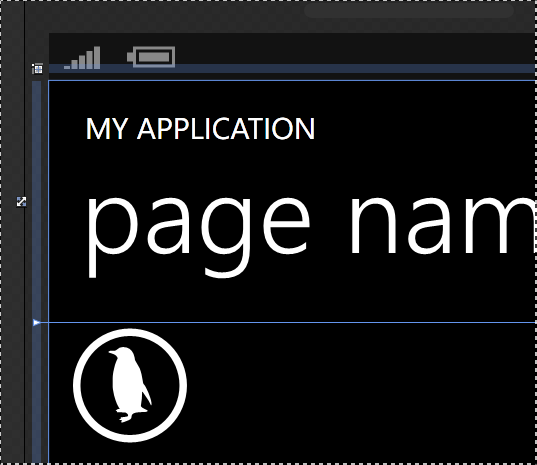
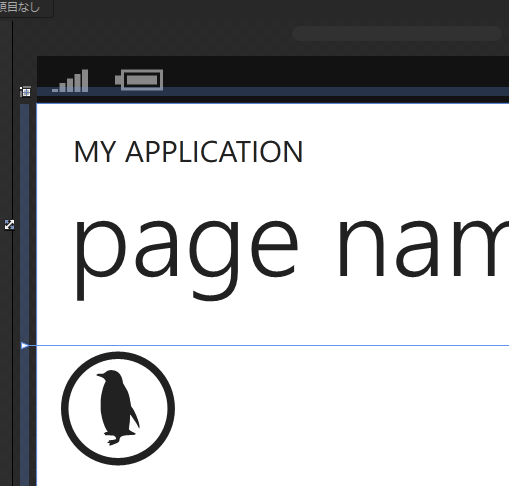
13.あとはサイズを整えて、Ellipseで囲って、EllipseのStrokeとPathのFillをPhoneContrastBackgroundColorに指定してやれば、あっという間にペンギンアイコンの完成ですね。
Path化するとColorResourceでテーマ対応できるので素敵ですね。


illustratorがあれば、ビットマップのデータをもっと綺麗にPathにトレースすることができます。
また、ラスターデータの感覚でPathオブジェクトを消しゴムで編集できるので便利です。
ただまぁ、Inkscapeでもトレース時のプロパティ設定さえうまく指定してやれば、綺麗にPath化されます。
もっとも、Pathぐらい1から引けて当然だろ!っていう方はBlendでもPath引けるので大丈夫ですね!
ぶれんどでなんか疑問あったら@ください。 ブログのネタにします((
このように、画像編集初心者でも、方法さえ知っていればそこそこに素材は作れます。
また、Windows Phone Apps Art GalleryにはWindows Phoneアプリ開発に限定されているもののたくさんの素材があります。
http://msdn.microsoft.com/ja-jp/windowsphone/hh544699
一方で開発者がなかなか手に入らないのが効果音やBGMといったサウンド素材です。
その辺もArt Galleryに出ればいいなー。